Product Design @ Hollie
Company Overview
Hollie is a startup providing an AI-based CRM tool for the Media Industry.
Creative Executives handle hundreds of potential scripts in their email inboxes every day. Managing these scripts in a spreadsheet and sharing them with teams is tedious and can result in simple human errors when sharing to external teams, leading to hours of wasted time better spent elsewhere.
My Role
As a solo designer on the team, I created an MVP design for a cohesive email plugin and desktop CRM which analyzed script submissions in emails to create a precise and organized database of information.
The Problem
For media production companies sorting, organizing, and centralizing script submissions takes up valuable time from executive’s days and are often in a variety of formats.
This leads to critical workflow inefficiencies with teams wasting time proofing, exporting, and reformatting data to suit their company’s internal structure.
Figuring Out Painpoints Through Card Sorting
We asked 10 professionals with experience in the Film and TV industry to write down the biggest issues they saw with the existing system for managing script submissions used at their company or previous company.
It’s a MVP — Solving for Quick Wins
Since this was a MVP for a Proof of Concept — the team wanted to make sure we were centralized on a few key features that addressed existing problems in the space.
Instead of reinventing the wheel — we wanted to find a simple solution to key pain points in processes.
Pain Point 1: Copying From Email Wasted Time
Manually copying details from an email to a spreadsheet wasted valuable time, and forwarding the message made copying someone else’s problem.
Pain Point 2: Large Variety of Tools to Track Submissions
With pen and paper, email, and a variety of CRM platforms in use, Hollie can act as a universal central of truth between studios, teams, and individuals.
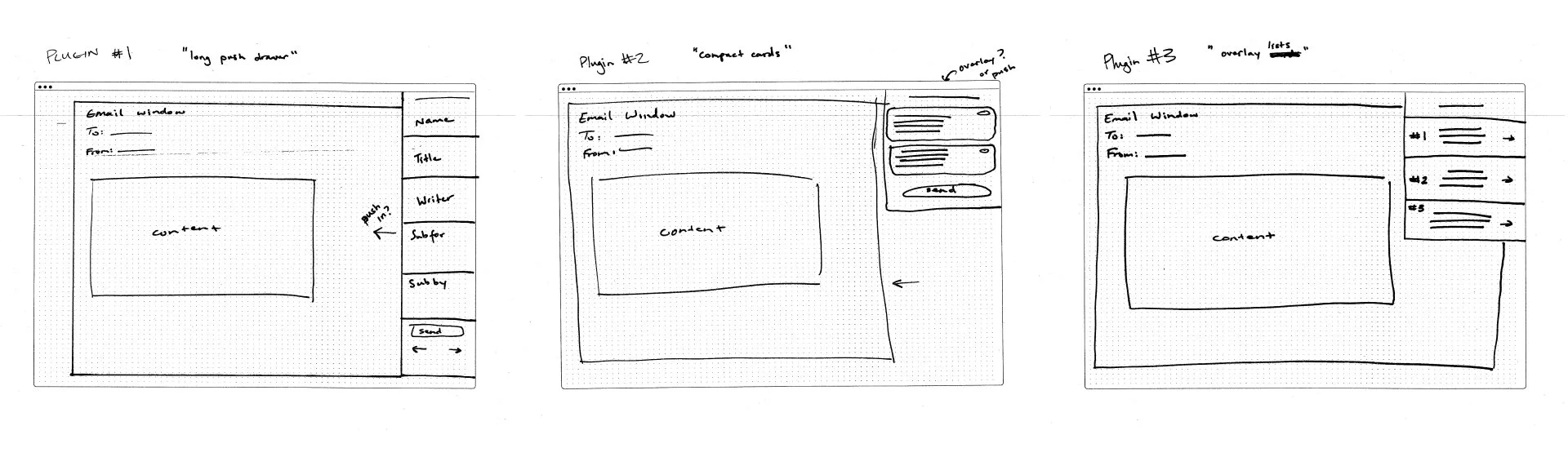
Designing Wireframes
Plugin Wireframes
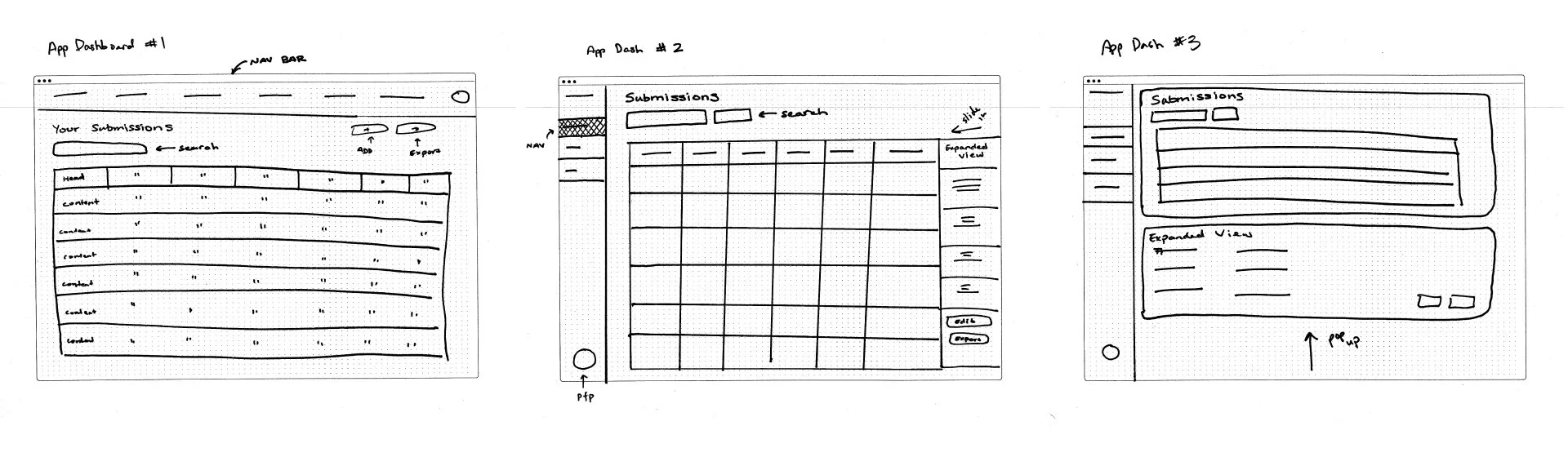
Desktop CRM Wireframes
After using the plugin, the data is then sent to a personal sheet on the desktop app. We explored different ways of organizing the layout, paying special attention to the way users could view their submissions in a way that felt familiar — yet created a simplified center of truth.
Since the research showed that most users were copying and pasting their emails or simply writing down their information while looking at their email, the plugin needed to keep users in the browser, so they could easily reference their email in a way that felt familiar to their existing workflow.
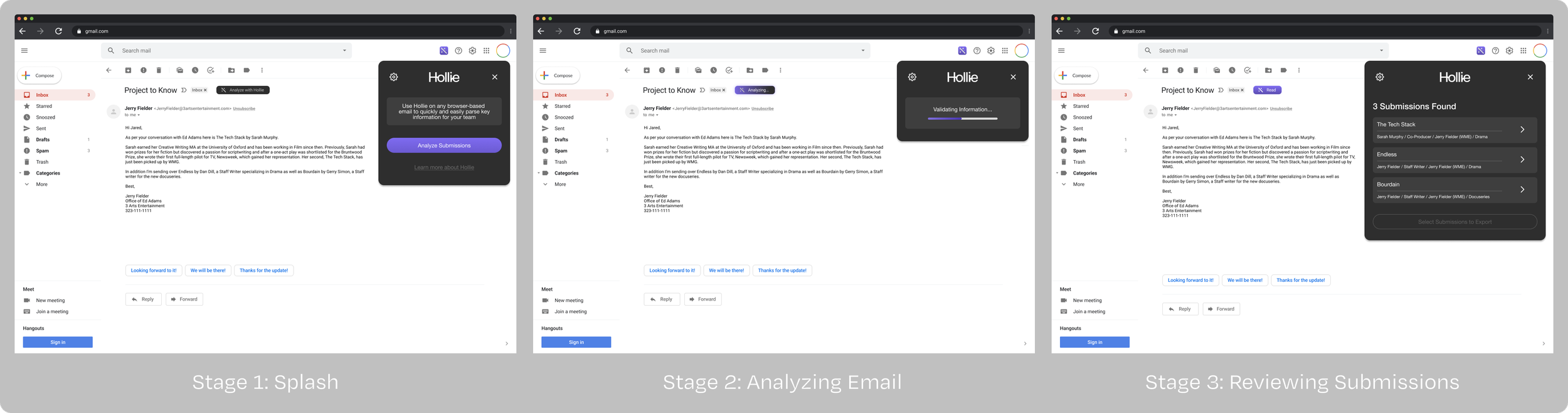
Designing High Fidelity Designs for User Testing
Plugin Designs
Since users were used to tools like Excel, Evernote, or were using internal content management tools, we wanted the app layout to feel familiar and easy to read like popular CRM tools.
Below is the dashboard as well as the filter function, which we later changed to include dropdowns after user testing.
We decided to go with a version of the second “compact card” wireframe idea, since it was minimally intrusive and allowed users to quickly confirm the accuracy of the plugin, while still viewing their email window in the browser.
CRM Designs
User Testing and Validation
I lead an unmoderated user testing session, sending the Figma prototype to 25 of our initial survey members using Maze. We chose to go with an unmoderated session due to physical constraints and to test how users navigated through both the plugin flow, as well as our CRM.
The main tasks we asked them to complete were:
Locate the plugin and export your script submission
In the CRM, filter submissions by the Drama category
View notes within the CRM.
Leave feedback in the return email.
KEY TAKEAWAYS
88% of users
felt that the plugin flow looked cluttered and overwhelming.
68% of users
Felt frustrated that they couldn’t create larger sets of notes.
Asked for dropdowns to sort lists rather than search.
52% of users
24% of users
Felt that the plugin flow moved too quickly, and were unsure if the plugin had actually started.
Iterating on the Design
Creating Stage Indicators
Since 24% of users felt that the plugin process moved too quickly — we decided to create stage indicators as well as a loading animation so users could understand where they were in the process.
Giving the card room to breathe.
Since 88% of users felt that the design was overwhelming — we decided to create a new card format for the results.
Creating Dropdown Menus to make searching easier.
Since 52% of users said they were expecting dropdowns for each category to filter results, we included dropdowns in the new dashboard.
Users had issues creating large sets of notes in the existing notes section.
We decided to create a drawer to house all additional information that might be too big to fit into one line.
Users wouldn’t feel overwhelmed by text while viewing their notes.